
Michelle Ying-Ying Hsieh
Michelle Ying-Ying Hsieh
—
Pure Love

Dino in White Fungus
Dino in White Fungus
—
My portraits of a pioneering Taiwanese noise artist
Robin Peckham reviews Island of Another Scene as ‘a stunning...
¶
Robin Peckham reviews Island of Another Scene as ‘a stunning small-scale solo exhibition’ and ‘a practice of relational portraiture.’

Distribution Transformers
Distribution Transformers
—
Shen'ao

Dangdai × Lumitree
Dangdai × Lumitree
—
Six artists in 8K in downtown Taipei

Oscillations
Oscillations
—
Tenzin Priyadarshi × Yao Jui-Chung

Island of Another Scene
Island of Another Scene
—
Photographs by Christopher Adams
Slopism
Slopism
—
A definition

Guanyin & Sanxing
Guanyin & Sanxing
—
Alley Niche in Tai Ping Shan

Chanel × Tai Kwun
Chanel × Tai Kwun
—
Former Central Police Station Compound

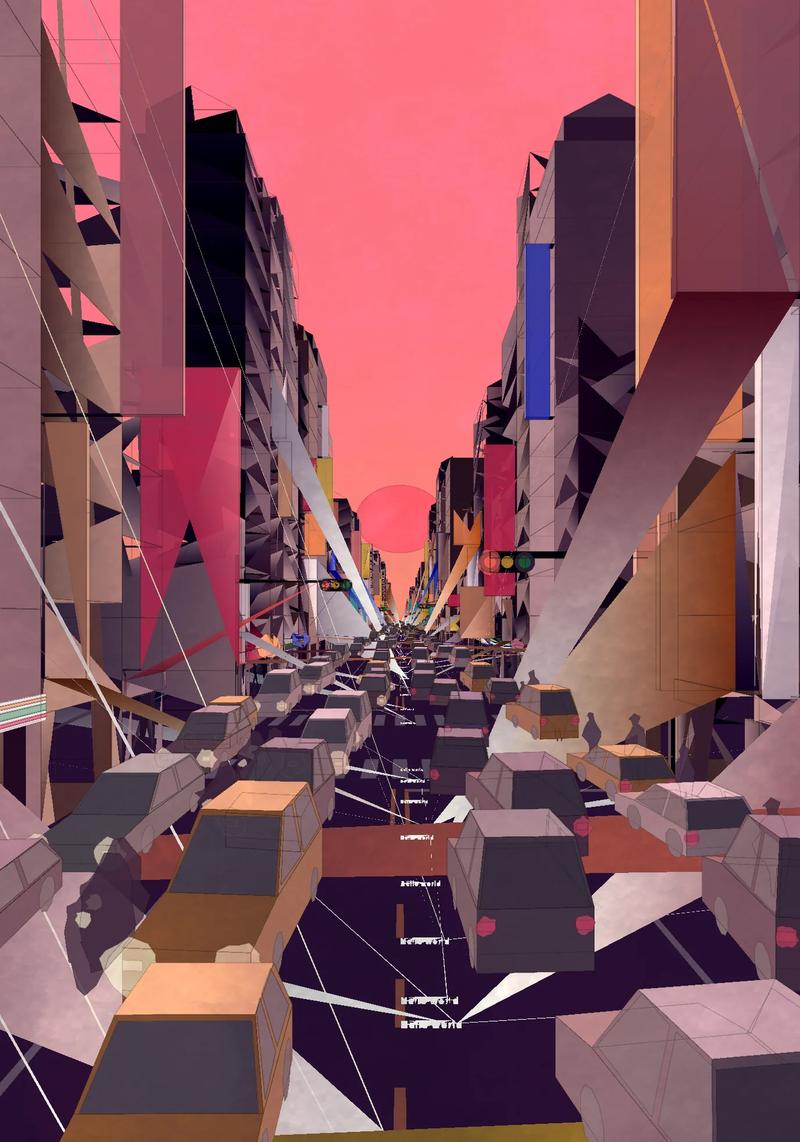
Hell Diffuse
Hell Diffuse
—
Latent Eschatologies

Instructions Beyond Code
Instructions Beyond Code
—
Prompts on Generative Art

Moon–Block–Chain
Moon–Block–Chain
—
A divine cryptographic link

Su Hui-Yu
Su Hui-Yu
—
The Trio Hall, MoCA Taipei

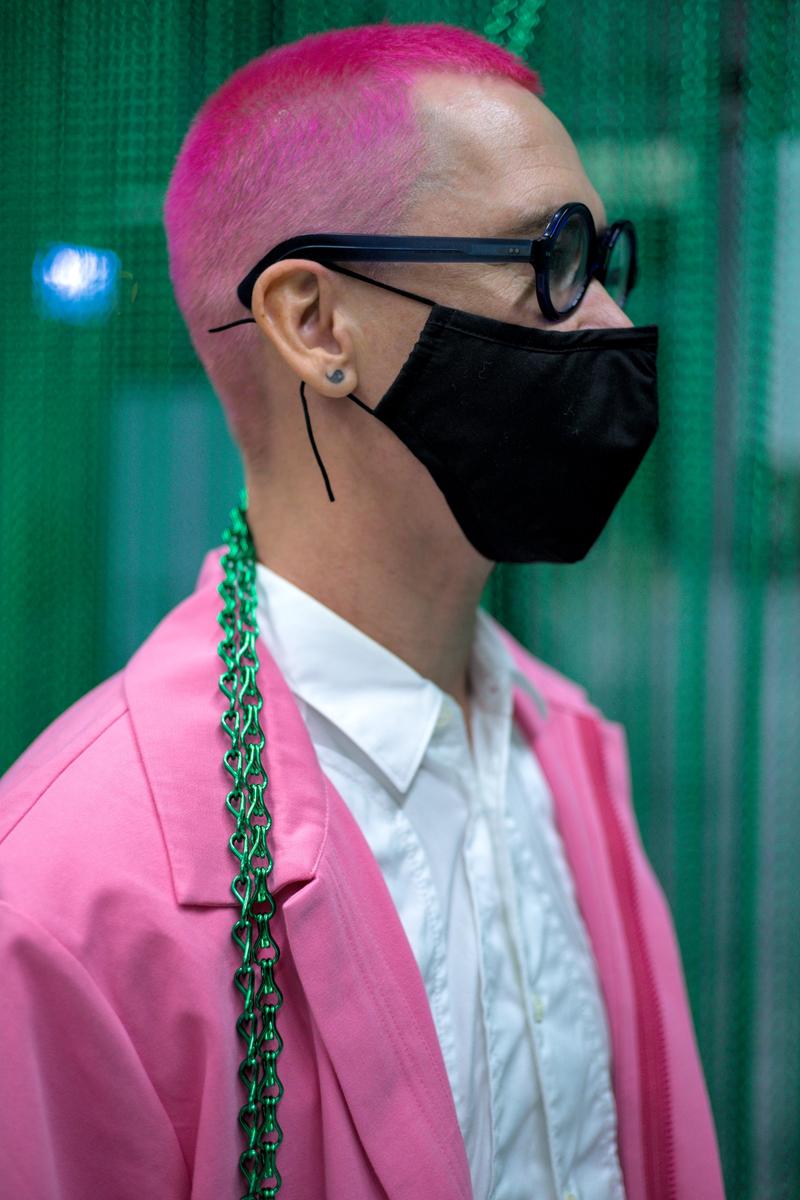
AI Fall/Winter
AI Fall/Winter
—
A finely-tuned series starring Item Idem

4:4 Zhan Energy Club
4:4 Zhan Energy Club
—
Betty Apple, Nuit Blanche, and an Underwater Rave

Giselle Chien
Giselle Chien
—
TKG+

All the Color in the World
All the Color in the World
—
A project by Christopher Adams and Jun Yang at MoCA Taipei

Item Idem
Item Idem
—
Opening night of Taipei Biennial 2020

Kaya Hanasaki
Kaya Hanasaki
—
Kuandu Museum of Fine Arts

TJ Hughes
TJ Hughes
—
Nour at Oui Gallery

Raúl Gasque
Raúl Gasque
—
At home on Yangmingshan